Debugging Javascript Applications
Logging is an important ascpect to debug simple and complex applications. This helps the developer to see what's going on in the application, how it is reacting to changes, where the code is breaking etc.
The most common and standard way to log the data is log() method of console object.
But, console object has some other really intereting method to create logs like warn info error etc.
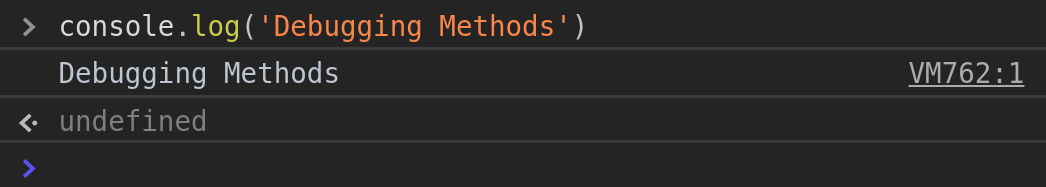
log()
It is used to output messages in console

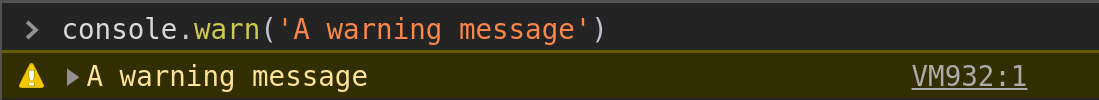
warn()
It is used to output warning messages in console.

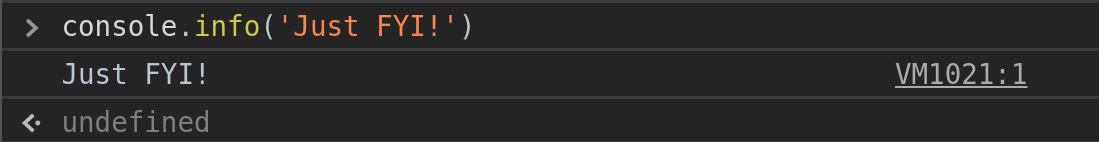
info()
It is used to output informative messages in console

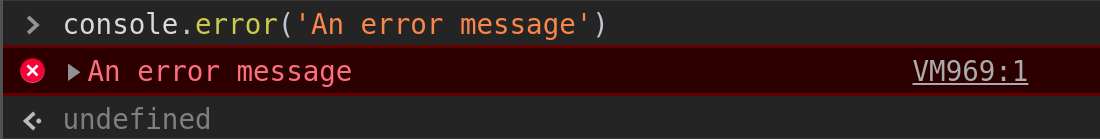
error()
It is used to output error messages in console.

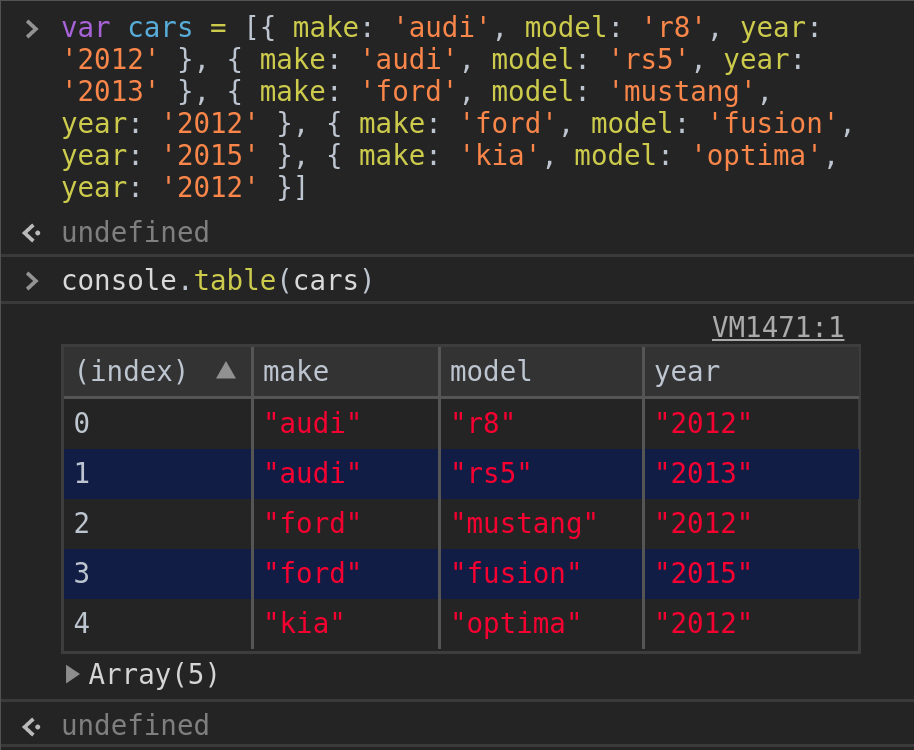
table()
It is used to console output in a nice tabular format.

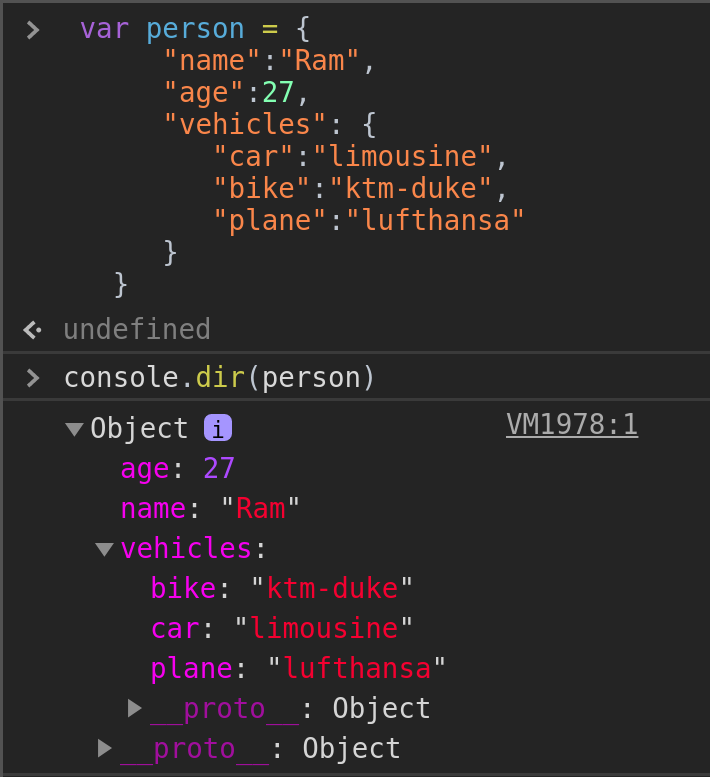
dir()
It is used to display object in a nice interactive manner. It let's us see the contents of child objects.

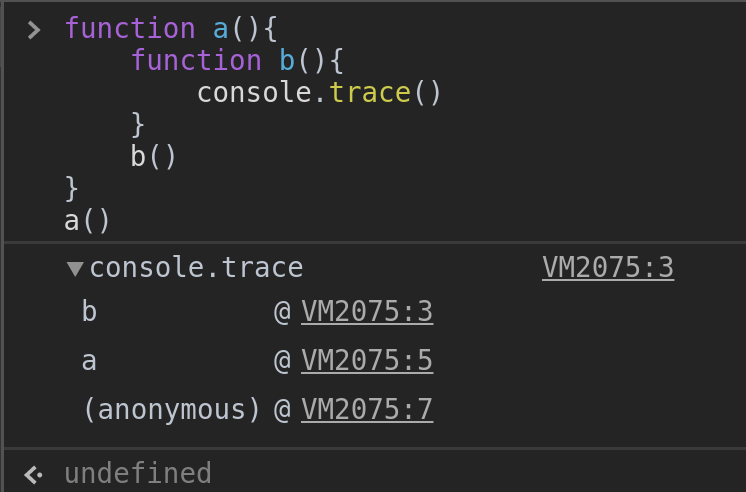
tracing()
It is used to print the stack trace which helps to know and understand the code execution flow.

clear()
It is used to clear the console.

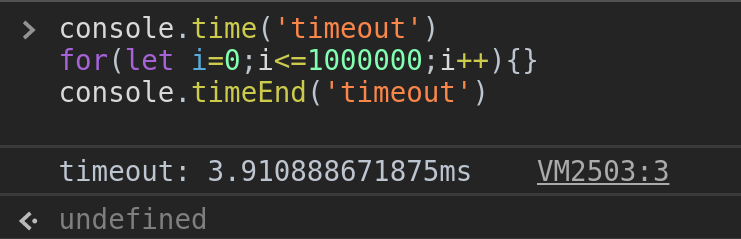
time()
It is used to track the time take to execute the operation.

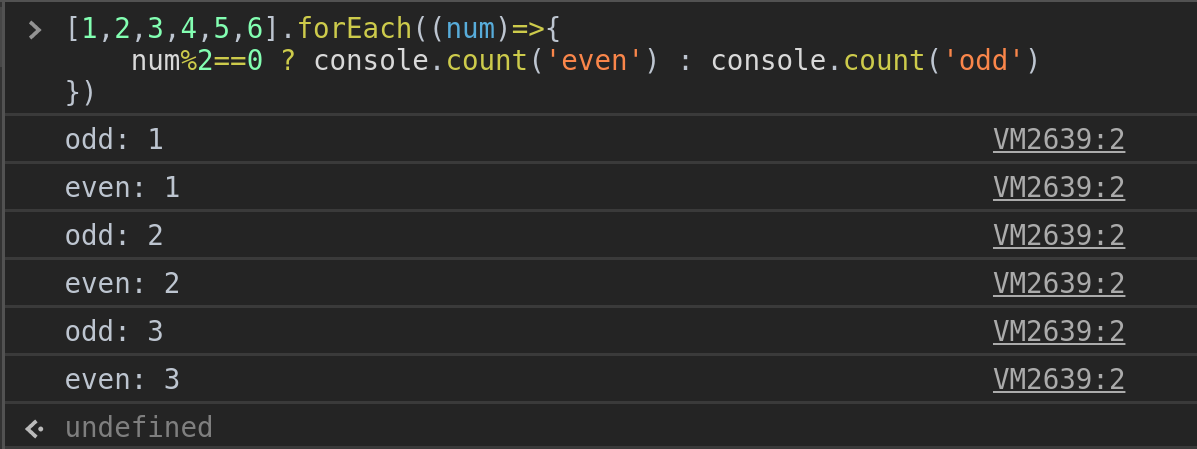
count()
It is used to count the number of times the same response is recorded.

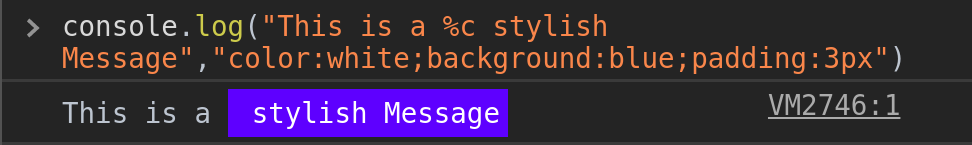
How about styling the console??
Console can be made more interactive by adding colors to it. To add styling add %c into the message. Anthing after %c will get styled by the properties specified in other arguements.